input datetime-local 사용시 초단위까지 설정 필요
기존에 잘 실행되던 솔루션의 날짜 선택기 부분에서 실행이 안되는 문제가 발생해서 살펴보니, datetime-local의 포맷을 초단위까지 설정해야 합니다.
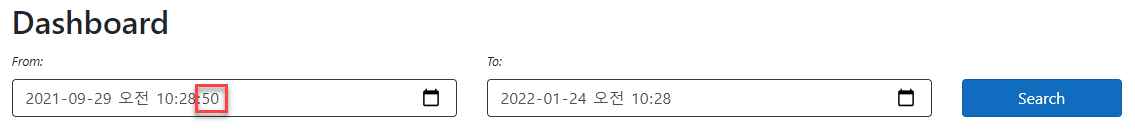
날짜 선택기를 초단위로 사용하다가 분단위까지만 사용하는 것으로 바꿨더니,
날짜 선택이 안되는 문제가 발생했습니다.
아마도, 최근 크롬과 엣지에서 변경이 있었을 것으로 보입니다.

그래서, 동일 소스 중에서 @bind:format="yyyy-MM-ddTHH:mm:ss" 형태로 ss까지 지정을 해줘야 정상적으로 실행됩니다. 평상시에 초단위까지 표시할 필요가 없는데, 이 부분은 아쉽게 되었네요...
<div class="row mb-1">
<div class="col-md-5">
<div class="form-group">
<label for="startdate" class="control-label small font-italic">From: </label>
<input name="startdate" type="datetime-local" class="form-control border-dark" @bind="@from" @bind:format="yyyy-MM-ddTHH:mm:ss" />
</div>
</div>
<div class="col-md-5">
<div class="form-group">
<label for="enddate" class="control-label small font-italic">To: </label>
<input name="enddate" type="datetime-local" class="form-control border-dark" @bind="@to" @bind:format="yyyy-MM-ddTHH:mm" />
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<label for="Search" class="control-label small font-italic"> </label>
<input type="button" value="Search" @onclick="DateTimeChanged" class="btn btn-primary w-100" />
</div>
</div>
</div>


Comments
Comments are closed