bootstrap 5 radio 버튼 관련 CSS class
bootstrap 5 radio 버튼 관련 CSS class

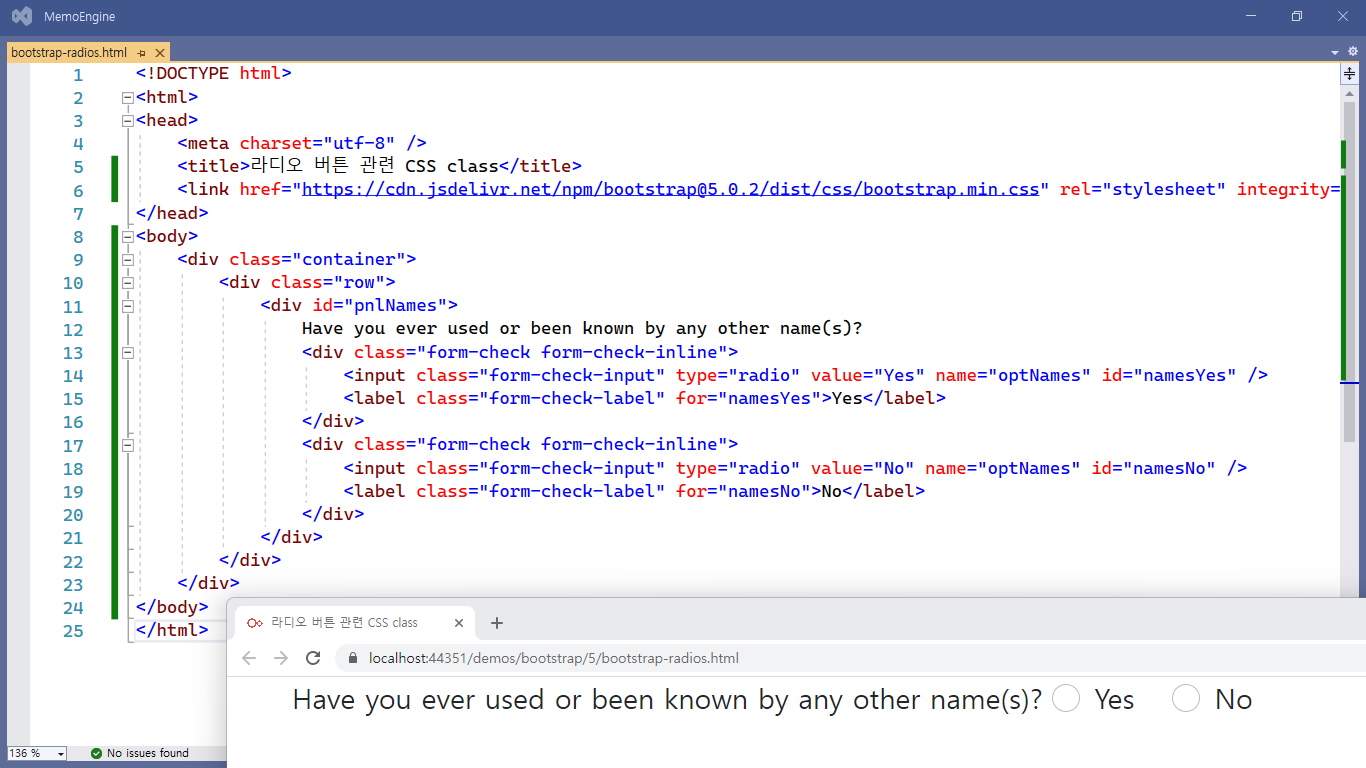
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>라디오 버튼 관련 CSS class</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div id="pnlNames">
Have you ever used or been known by any other name(s)?
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" value="Yes" name="optNames" id="namesYes" />
<label class="form-check-label" for="namesYes">Yes</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" value="No" name="optNames" id="namesNo" />
<label class="form-check-label" for="namesNo">No</label>
</div>
</div>
</div>
</div>
</body>
</html>
Comments
Comments are closed